A Bucket List based on Social Media

- Data collecting: Instagram and Google Maps API.
- Data visualization: Mapbox and D3.
- Future Work: Create an interactive app with logging/interaction in React/Django/Postgres.
Problem Definition
In the last year, my friends and I have started planning our (most likely over the top) grad trip. Full blown Otaku experience. Starry night in Alaska. Walk in the streets of Paris. Of course, as a data-driven person, I wanted to have an empirical approach to the problem. How? By being a typical girl of my generation and turning to social media for inspiration...
Data Collecting
Instagram was the perfect data source for this project since I was already using it for inspiration for a lot of things. I can choose accounts such as beautifuldestinations with more than 8000 labeled images, or choose traveling influencers such as taramilktea (yes, this is a job) with around 1000 labeled images each. I chose the second option since it allows more customization and align with future potential enhancements (e.g. allow my friends to label data under their own username). After more procrastination (I mean, research), I was able to select 8 instagrammers with a wide variety of traveling experiences I would love to learn more about: taramilktea, girleatworld, skipwithgrace, wearetravelgirls, loic.lagarde, everchanginghorizon, danielkordan, and adventuresoflilnicki.
Collecting data was a time consuming process and I tried both pythonanywhere and Heroku run bash to help me. Unfortunately, pythonanywhere does not let you "requests" from a lot of websites and heroku's console require the session to be open. I may try Java instead of Python (potentially faster?) or "simulate a simple Map-Reduce model and split the work amongst a bunch of machines - Debarghya Das" as an additional exercise to this project. Overall, since I was running my code linearly in two servers (no distributed system), it took 4 hours to get all the data.
Since a lot of travelers use Asian characters to tag their location, I was extremely happy to see Google Maps API allows utf-8 encoding. It made my life so much EASIER. However, when the location is not clear enough, Google Maps is unable to find the coordinates. There are multiple ways to solve this (go back to the link, scrap the instagram description, tags, etc) but I decided to not worry about if for now.
Design
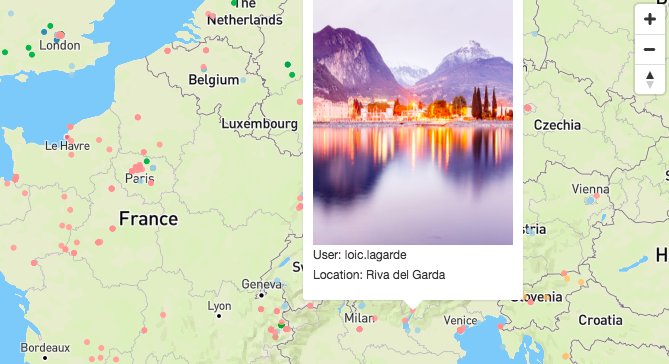
At first, I used a colorful map . After all, this will be a summer trip with a lot of exciting activities! I also wanted to use one unique icon per user. Something like this:

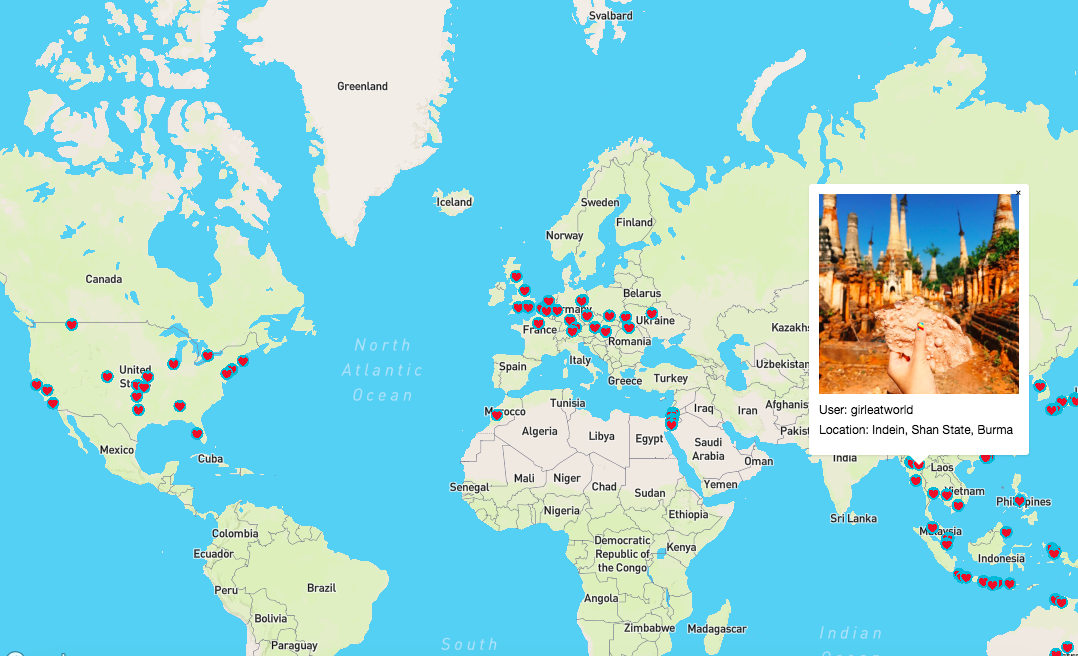
It gave a really pretty output. I now had to scale up for 8 different users with an average of 1000 pictures each. Yikes. The design above would be way too busy and I decided to tone down (my enthusiast) and choose a more user friendly interface. I struggled between the light map which really brings out the color of the dots:

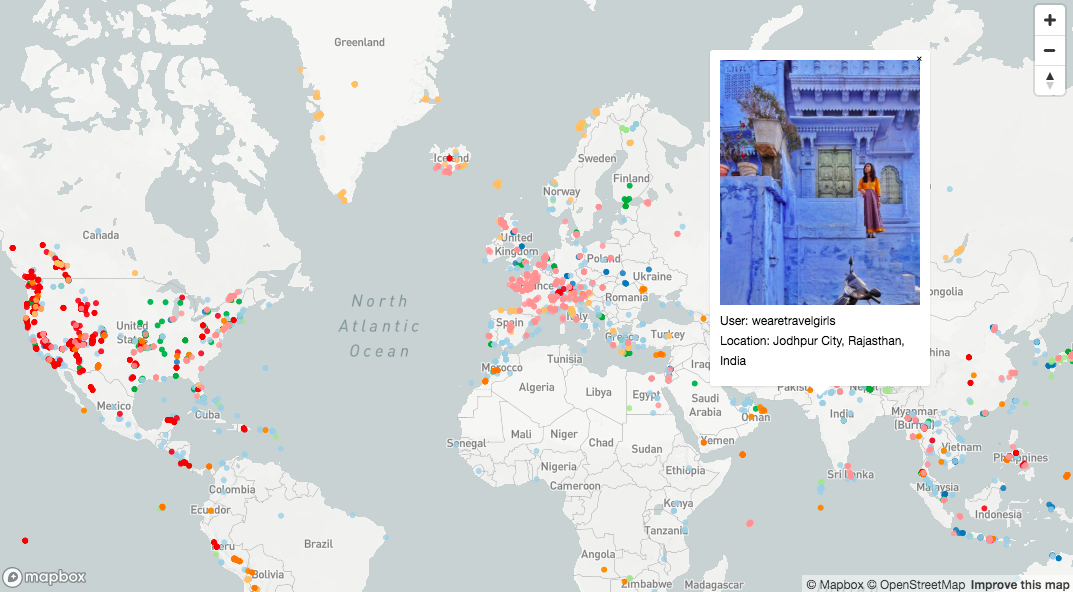
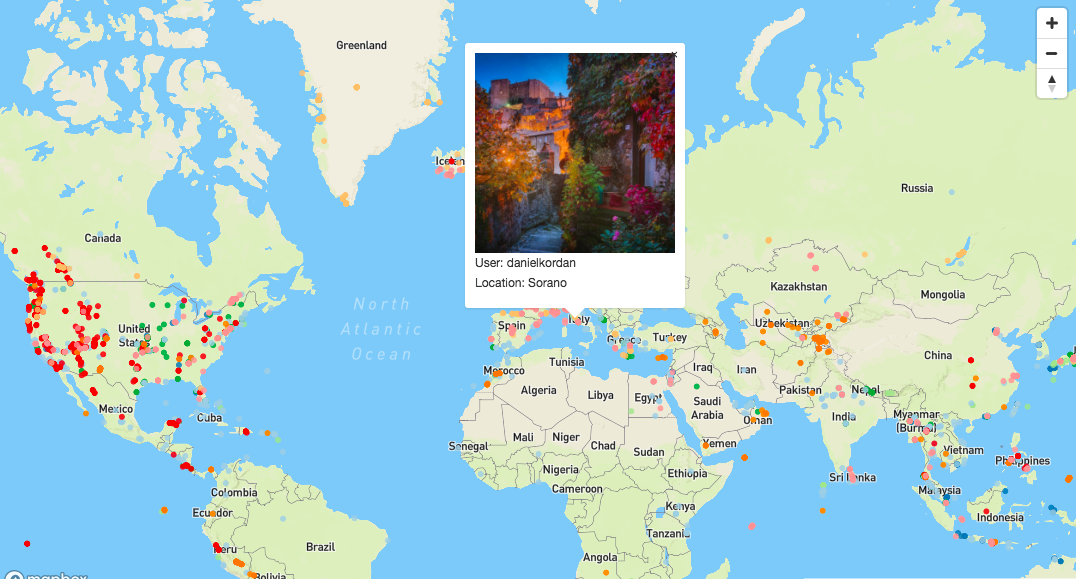
And the more colorful but equality efficient street v7 map. I ultimately decided on the latter.

Overall, I am very happy with the current version. I know I can already use it to plan a filling and ambitious trip. Over the next few weeks/months, I will keep improving on this project. My goal is to add more interactiveness using a database and logging system and a more user friendly interface when clicking on the dots.